Solaredge Design System
The SolarEdge design system is structured with a 'Foundation' file that contains general components like colors and icons. From there, the system is divided into web and mobile, each with its own styles and platform-specific components.
My Contributions
I was responsible for developing the mobile design system file, contributing to a team, and managing updates. I collaborated with cross-functional teams developers, product managers, and other designers.
Components
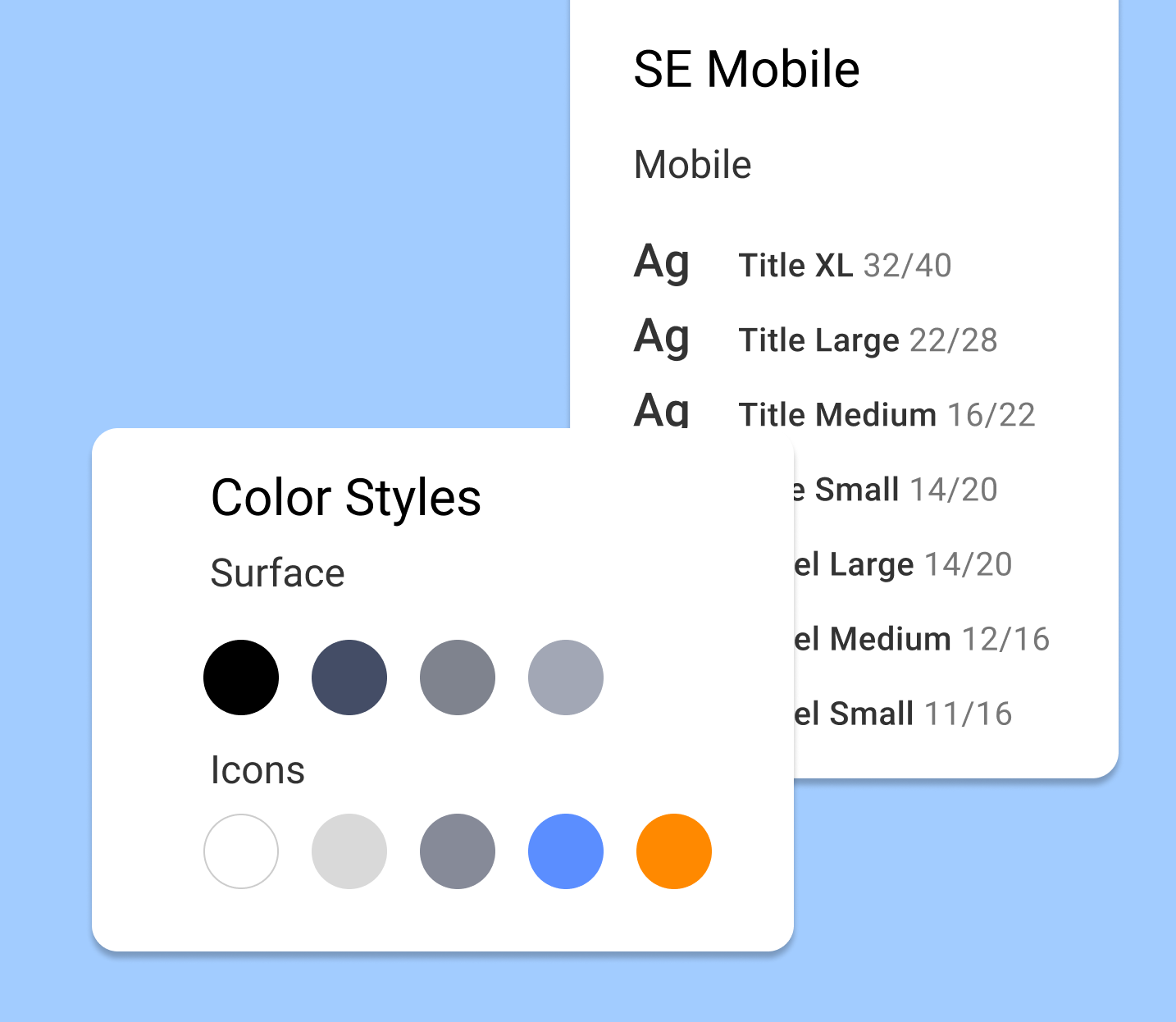
Designed key components and UI patterns that were included in the system buttons, modals, search, color schemes for dark mode, and typography. The components ensured consistency by providing standardized UI elements and interaction patterns across products. This maintained a uniform look, feel, and experience across platforms, reinforcing the brand and creating a seamless user experience. Reusing components also sped up development and made updates easier to implement across all products.